Web-sivuston kävijäseuranta on olennainen osa sivuston laadun ylläpidon ja kehittämisen työkalu. Google Analytics on tähän mainio maksuton työkalu. Seurannan käyttöönotto on periaatteessa helppoa, laitetaan vain sivustolle seurantaskripti asianmukaiseen kohtaan koodissa kaikille niille sivuille, joita halutaan analytiikassa seurata. Uusimman ja suositellun Universal Analytics -skriptin voi asentaa sellaisenaan sivulle tai käyttämällä vaihtoehtoisesti Google Tag Manager -palvelua, joka on tagien hallintapalvelu. Mikäli sivustollasi on useampia seurantatageja, on niiden hallinta palvelun avulla helpompaa.
Voit lisätä ja päivittää AdWordsin, Google Analyticsin, Firebase-analytiikan, Floodlightin ja kolmannen osapuolen tageja ja muokattuja tageja Tag Managerin käyttöliittymän kautta sen sijaan, että muokkaisit sivuston koodia. Tämä vähentää virheiden määrää ja nopeuttaa työnkulkua, sillä tagien määritys ei enää edellytä kehittäjän apua.
Google Tag Manager (GTM) käyttää ns. säiliötagia (container), jonka avulla voi etäisesti ”syöttää” sivustolle haluamiaan seurantakoodeja.
Google Tag Manager käyttöönotto
Itse palveluun rekisteröityminen on helppoa. Käytä tunnistautumiseen Google -tiliä, joka on käytössäsi Google Analytics -palvelussa.
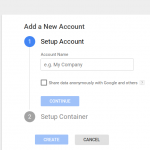
- Suuntaa selaimella osoitteeseen https://tagmanager.google.com ja luo Tag Manager -tili
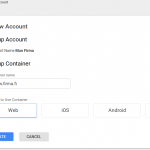
- Luo säilö (container) sivustollesi
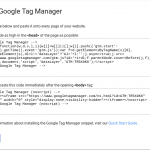
Tilin luominen Tilin luominen – säilötyyppi Säilökoodi ja sen asennusohjeet - Laita säiliökoodi Web-sivuillesi ohjeiden mukaan.
Säiliökoodin liittäminen sivustollesi riippuu sivustosi toteuttamistavasta, se saattaa tuottaa eniten haasteita ensikertalaiselta. Itse käytän WordPress -järjestelmässäni itse tekemääni lisäosaa sekä GeneratePress -teeman tarjoamaa hookia, kerron tästä aiheesta enemmän artikkelissani Google Tag Manager käyttöönotto WordPpess -sivustolla.
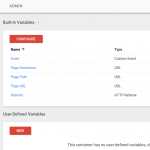
Google Analytics Asetukset -muuttuja
Itse säiliökoodi ei vielä tee mitään sivustollasi, vaan seurantatagit täytyy luoda palvelussa ja julkaista sivustollesi säiliön avulla. Mikäli aiot käyttää useampaa tagia sivustollasi, kannattaa sivustosi uniikki seurantatunnus ja asetukset tallentaa muuttujiin, jotta et joudu syöttämään samoja tietoja joka tagille erikseen. Tämä nopeuttaa uusien tagien luomista ja vähentää virheitä.
- Siirry selaimella Tag Manager -palveluun ja varmista että olet oikealla tilillä.
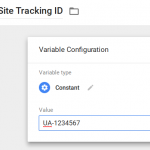
Luo ensin Vakio (Constant) johon tallennat sivustosi seurantatunnuksen, siis sen sivustollesi yksilöllisen ”UA-xxxxxxx” -stringin.
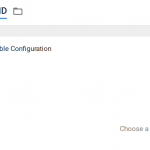
Muuttujat – Käyttäjän määrittämät muuttujat – Uusi
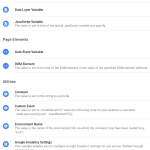
anna muuttujalle kuvaava nimi, esim. My Site Tracking ID - Valitse muuttujan tyyppi Apuohjelmat – Vakio (Constant) ja lisää Analytics -tililtä saamasi sivuston UA -koodi ja tallenna
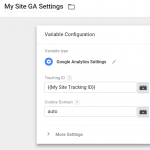
- Tee vielä uusi muuttuja ja valitse nyt tyypiksi Apuohjelmat – Google Analytics Asetukset
Anna taas fiksu nimi ja nouda juuri edellä tekemäsi vakio Seurantatunnus -kentän vieressä olevan mustan ”legopalikan” avulla. Jätä Evästeverkkotunnus arvoon auto ja muut asetukset koskematta.
Tallenna.
Nyt seuranta-asetukset on kätevästi tallennettu Google Analytics Asetukset -muuttujaan ja aina kun teet uuden tagin, voit helposti hyödyntää muuttujaan tallennettuja asetuksia.
Universal Analytics seurantakoodi GTM:n kautta
Lopuksi se olennainen, eli Universal Analytics seurantakoodi sivustollesi.
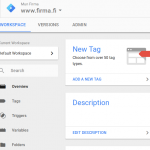
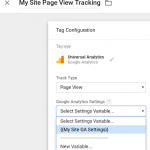
Tee uusi Tag seuraavilla asetuksilla:
Tagin määritys (Tag configuration)
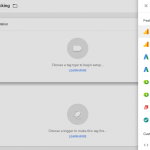
- Tag Type: Universal Analytics
- Track Type: Page View
- Google Analytics Settings, valitse aiemmin tekemäsi asetukset muuttuja
Triggerit (Triggers)
- All Pages
Tallenna Tag
Nyt luotu Tag on vielä julkaistava sivustolle.
- Valitse Tag Manager -palvelun oikeasta yläkulmasta Lähetä (Submit)
- Anna versiolle nimi ja haluamasi selitteet
- Valitse Julkaise (Publish)
Voit toki testata tagin toimivuuden ennen julkaisua Esikatsele (Preview) -toiminnolla, tai jälkikäteen käyttämällä Analyticsin Realtime Reports -raporteilla tai Chrome -selaimeen saatavalla lisäosalla Tag Assistant, josta aion kirjoittaa myös joskus erikseen. Mikäli sivustollasi on ennen GTMää ollut käytössäsi manuaalisesti ”copypastella” asennettuja seurantaskriptejä, tulisi ne nyt siirtää GTM -palvelun alle. Erityisesti kannattaa huolehtia, ettei perinteinen GA -seurantakoodi ole GTMn käyttöönoton jälkeen enää rinnalla tuplana käytössä.
Lisäluettavaa:
Google Tag Manager ohjeet
https://support.google.com/tagmanager/?hl=fi#topic=3441530
ja
Tag Manager asennus WordPress -sivustolle -artikkeli tältä sivustolta

















Google Tag Manager (GTM) on palvelu, jonka avulla Web -sivuston haltija voi etäisesti lisätä ja muokata seurantakoodeja sivustolle koskematta itse sivuston lähdekoodiin. Tämä vähentää virheiden määrää ja nopeuttaa työnkulkua. Tag Manager -palvelussa on selkeät ohjeet siitä, miten palvelu otetaan käyttöön. WordPress -järjestelmässä on kuitenkin monia eri tapoja käytännössä toteuttaa käyttöönotto.
(Mikäli sivusto on WordPress.com -palvelussa, Google Analytics onnistuu vain kalleimmassa hosting-paketissa. Tämä artikkeli käsittelee vain tyypillistä Web-hotelliin asennettavaa WordPressin ”täysversiota”.)
Google Tag Manager asennusohje
Tag Manageria käyttöönotettaessa saa palvelun sivustolta selkeät ohjeet siitä, mihin säilökoodi sivuston HTML -koodissa tulee asentaa.
Itse asiassa GTM -palvelussa on kaksi eri koodinpätkää kopioitavaksi sivustolle. Tuo ensimmäinen koodinpätkä on ”pakollinen”. Se toimittaa säilön kaikille selaimille, joissa on JavaScript päällä, siis ylivoimaiselle enemmistölle selaimia. Toinen (noscript) -koodinpätkä on ”vapaaehtoinen”. Se toimii iframe -tekniikan avulla selaimille, joissa JavaScript ei ole käytettävissä jostain syystä. Ilman JavaScriptia olevia selaimia on häviävän pieni osa sivuston vierailijoista, joten osa webmastereista ei edes välitä tästä toisesta koodista.
GTM-asennusohje Tag Manager -palvelussa
Lisää ohjeita saat GTM -tukisivuilta: https://support.google.com/tagmanager/answer/6103696?hl=fi&ref_topic=3441530
WordPress -sivuston ylläpitäjällä on monta erilaista tapaa em. koodien sijoittamiseen oikeille paikoilleen, esim. :
käsin copy pastaamalla teemaan
kolmannen osapuolen lisäosan avulla
teeman mahdollisesti tarjoaman Action Hookin avulla
itsetehdyn lisäosan avulla
koodaamalla hieman PHP:ta
GTM säilön asennus käsin – copy paste
Siirry sivustolla hallinnointinäkymään (wp-admin)
Valitse Ulkoasu – Muokkain
Valitse oikealta puolelta teeman tiedostojen joukosta header.php
Kopioi GTM -palvelusta säilökoodi ja sijoita se juuri <head> -aloitustagin jälkeen
Tallenna
Kopioi GTM -palvelusta se toinen <noscript> -koodi ja sijoita se juuri <body> -osion alkuun.
Tallenna
Ole tarkkana äläkä muuta mitään muita koodeja header.php:ssä.
GTM-copy-paste
Tällä tavalla GTM:n säilöä toteutettaessa on haasteena se, että aina kun teema päivittyy, ajavat teeman uudet tiedostot nämä itse muokatut GTM -säilökoodit ylitse ja joudut copy pastaamaan ne uudestaan paikoilleen. Lapsiteeman käyttö toki auttaa päivitysten haittojen minimoimiseksi.
Tag Manager ja WordPress Action Hooks
WordPress Action Hookien avulla voi ujuttaa koodia useisiin strategisiin kohtiin HTML -tiedoston rakenteessa. Hookien joukosta löytyy mm.
wp_head, jonka avulla voi PHP:ta käyttäen tulostaa GTM -säilöskriptin HEAD -osioon sijoittamalla oman koodisi teemasta löytyvään functions.php -tiedostoon. Tässäkin toteutustavassa täytyy varoa teeman päivitystä, joka yliajaa muokkaukset, siispä lapsiteeman sen funtions.php:n käyttö on suotavaa.Lisätietoja funtions.php -tiedoston käytöstä: https://codex.wordpress.org/Functions_File_Explained
Lisätietoja lapsiteemoista: https://codex.wordpress.org/Child_Themes
GeneratePress (premium) ja GP Hooks
Jotkin teemat tarjoavat näiden hookien käyttöön myös helpon graafisen käyttöliittymän, vältyt siis koodaamasta PHP:ta ?
Näin on mm. käyttämäni GeneratePress -teeman premium -versiossa.
Siirry ylläpitokäyttöliittymään (wp-admin)
Valitse Ulkoasu – GP Hooks
Liitä säilökoodi wp_head -laatikkoon
Liitä noscript -koodi Before Header -laatikkoon (se ujuttaa koodit BODYn alkupuolelle)
Tallenna
Google Tag Manager – GeneratePress – GP Hooks
Lisätietoja WordPress Action Hooks -ominaisuuksista
https://codex.wordpress.org/Plugin_API/Action_Reference
GeneratePress – GP Hooks
GTM säilön asennus lisäosan avulla
WordPress plugin on myös helppo tapa GTM:n asennukseen. Käyttämällä pluginia, ei teeman tiedostojen päivitys sotke GTM -koodeja. Yleisesti käytetty kolmannen osapuolen GTM -lisäosa on Duracell Tomi’s Tag Manager for WordPress https://fi.wordpress.org/plugins/duracelltomi-google-tag-manager/ , mutta muitakin toki on. Vain mieleisesi pluginin asennus ja asetukset kuntoon ko. pluginin ohjeiden mukaan, se on siinä. En aio niitä tässä käydä erikseen läpi, kun niitä lisäosia on useampia, kannattaa tutustua valitsemansa pluginin ohjeisiin. Pluginin käytön etu on se, ettei ole teemasta laisinkaan riippuvainen. Teeman vaihto onnistuu heittämällä ilman että GTM -säilö ja sen avulla julkaistut tagit hajoavat.
GTM -plugineja käytettäessä on toki hyvä tarkistaa, että myös se <noscript> -osa tulee toteutettua (jos se on tärkeää), näin ei kaikkien lisäosien osalta valitettavasti aina tapahtu.
Oma plugin – lisäosan koodaus
Mikäli olet pikkuisen nörtimpi ja haluat hieman koodailla, voit toki aina tehdä oman pluginin. Alla olevassa yksinkertaisessa pluginissani on hieman PHP -kieltä, jossa wp_head -metodin avulla lisätään GTM -koodi <head> -osioon. Lisäosa on sijoitettu WordPress -asennuksessa wp-content/plugins -kansion alle ikiomaan kansioonsa.
GTM-plugin
Itselläni on käytössä tuo oma tekemäni plugin ja käytän GeneratePress -teeman hookia sen noscript -osan toteuttamiseen. Miksi näin? No huviksi ?
Lisätietoja oman pluginin koodauksesta: https://developer.wordpress.org/plugins/intro/
Mitä GTM säilön toteuttamisen jälkeen?
Säilökoodi ei itsessään siis ”tee mitään” sivustolla. Se vain mahdollistaa Tag Manager -sivuston palvelun kautta etäisesti hallinnoida kaikkia mahdollisia seurantaskriptejä, joita haluataan asentaa sivustolle. Google Analytics seurantakoodi Tag Managerin avulla on varmaan ensimmäinen tagi, joka sivustolle toteutetaan, siitä kirjoitinkin juuri edellisessä artikkelissani.
Säilön ja sen avulla ujutettujen tagien asennuksen onnistuminen tulee aina testata. Tässä apuna on Googlen Chrome -selaimeen saatava lisäosa Tag Assistant.
Google Tag Manager (GTM) on palvelu, jonka avulla Web -sivuston haltija voi etäisesti lisätä ja muokata seurantakoodeja sivustolle koskematta itse sivuston lähdekoodiin. Tämä vähentää virheiden määrää ja nopeuttaa työnkulkua. Tag Manager -palvelussa on selkeät ohjeet siitä, miten palvelu otetaan käyttöön. WordPress -järjestelmässä on kuitenkin monia eri tapoja käytännössä toteuttaa käyttöönotto.
(Mikäli sivusto on WordPress.com -palvelussa, Google Analytics onnistuu vain kalleimmassa hosting-paketissa. Tämä artikkeli käsittelee vain tyypillistä Web-hotelliin asennettavaa WordPressin ”täysversiota”.)
Google Tag Manager asennusohje
Tag Manageria käyttöönotettaessa saa palvelun sivustolta selkeät ohjeet siitä, mihin säilökoodi sivuston HTML -koodissa tulee asentaa.
Itse asiassa GTM -palvelussa on kaksi eri koodinpätkää kopioitavaksi sivustolle. Tuo ensimmäinen koodinpätkä on ”pakollinen”. Se toimittaa säilön kaikille selaimille, joissa on JavaScript päällä, siis ylivoimaiselle enemmistölle selaimia. Toinen (noscript) -koodinpätkä on ”vapaaehtoinen”. Se toimii iframe -tekniikan avulla selaimille, joissa JavaScript ei ole käytettävissä jostain syystä. Ilman JavaScriptia olevia selaimia on häviävän pieni osa sivuston vierailijoista, joten osa webmastereista ei edes välitä tästä toisesta koodista.
GTM-asennusohje Tag Manager -palvelussa
Lisää ohjeita saat GTM -tukisivuilta: https://support.google.com/tagmanager/answer/6103696?hl=fi&ref_topic=3441530
WordPress -sivuston ylläpitäjällä on monta erilaista tapaa em. koodien sijoittamiseen oikeille paikoilleen, esim. :
käsin copy pastaamalla teemaan
kolmannen osapuolen lisäosan avulla
teeman mahdollisesti tarjoaman Action Hookin avulla
itsetehdyn lisäosan avulla
koodaamalla hieman PHP:ta
GTM säilön asennus käsin – copy paste
Siirry sivustolla hallinnointinäkymään (wp-admin)
Valitse Ulkoasu – Muokkain
Valitse oikealta puolelta teeman tiedostojen joukosta header.php
Kopioi GTM -palvelusta säilökoodi ja sijoita se juuri <head> -aloitustagin jälkeen
Tallenna
Kopioi GTM -palvelusta se toinen <noscript> -koodi ja sijoita se juuri <body> -osion alkuun.
Tallenna
Ole tarkkana äläkä muuta mitään muita koodeja header.php:ssä.
GTM-copy-paste
Tällä tavalla GTM:n säilöä toteutettaessa on haasteena se, että aina kun teema päivittyy, ajavat teeman uudet tiedostot nämä itse muokatut GTM -säilökoodit ylitse ja joudut copy pastaamaan ne uudestaan paikoilleen. Lapsiteeman käyttö toki auttaa päivitysten haittojen minimoimiseksi.
Tag Manager ja WordPress Action Hooks
WordPress Action Hookien avulla voi ujuttaa koodia useisiin strategisiin kohtiin HTML -tiedoston rakenteessa. Hookien joukosta löytyy mm.
wp_head, jonka avulla voi PHP:ta käyttäen tulostaa GTM -säilöskriptin HEAD -osioon sijoittamalla oman koodisi teemasta löytyvään functions.php -tiedostoon. Tässäkin toteutustavassa täytyy varoa teeman päivitystä, joka yliajaa muokkaukset, siispä lapsiteeman sen funtions.php:n käyttö on suotavaa.Lisätietoja funtions.php -tiedoston käytöstä: https://codex.wordpress.org/Functions_File_Explained
Lisätietoja lapsiteemoista: https://codex.wordpress.org/Child_Themes
GeneratePress (premium) ja GP Hooks
Jotkin teemat tarjoavat näiden hookien käyttöön myös helpon graafisen käyttöliittymän, vältyt siis koodaamasta PHP:ta ?
Näin on mm. käyttämäni GeneratePress -teeman premium -versiossa.
Siirry ylläpitokäyttöliittymään (wp-admin)
Valitse Ulkoasu – GP Hooks
Liitä säilökoodi wp_head -laatikkoon
Liitä noscript -koodi Before Header -laatikkoon (se ujuttaa koodit BODYn alkupuolelle)
Tallenna
Google Tag Manager – GeneratePress – GP Hooks
Lisätietoja WordPress Action Hooks -ominaisuuksista
https://codex.wordpress.org/Plugin_API/Action_Reference
GeneratePress – GP Hooks
GTM säilön asennus lisäosan avulla
WordPress plugin on myös helppo tapa GTM:n asennukseen. Käyttämällä pluginia, ei teeman tiedostojen päivitys sotke GTM -koodeja. Yleisesti käytetty kolmannen osapuolen GTM -lisäosa on Duracell Tomi’s Tag Manager for WordPress https://fi.wordpress.org/plugins/duracelltomi-google-tag-manager/ , mutta muitakin toki on. Vain mieleisesi pluginin asennus ja asetukset kuntoon ko. pluginin ohjeiden mukaan, se on siinä. En aio niitä tässä käydä erikseen läpi, kun niitä lisäosia on useampia, kannattaa tutustua valitsemansa pluginin ohjeisiin. Pluginin käytön etu on se, ettei ole teemasta laisinkaan riippuvainen. Teeman vaihto onnistuu heittämällä ilman että GTM -säilö ja sen avulla julkaistut tagit hajoavat.
GTM -plugineja käytettäessä on toki hyvä tarkistaa, että myös se <noscript> -osa tulee toteutettua (jos se on tärkeää), näin ei kaikkien lisäosien osalta valitettavasti aina tapahtu.
Oma plugin – lisäosan koodaus
Mikäli olet pikkuisen nörtimpi ja haluat hieman koodailla, voit toki aina tehdä oman pluginin. Alla olevassa yksinkertaisessa pluginissani on hieman PHP -kieltä, jossa wp_head -metodin avulla lisätään GTM -koodi <head> -osioon. Lisäosa on sijoitettu WordPress -asennuksessa wp-content/plugins -kansion alle ikiomaan kansioonsa.
GTM-plugin
Itselläni on käytössä tuo oma tekemäni plugin ja käytän GeneratePress -teeman hookia sen noscript -osan toteuttamiseen. Miksi näin? No huviksi ?
Lisätietoja oman pluginin koodauksesta: https://developer.wordpress.org/plugins/intro/
Mitä GTM säilön toteuttamisen jälkeen?
Säilökoodi ei itsessään siis ”tee mitään” sivustolla. Se vain mahdollistaa Tag Manager -sivuston palvelun kautta etäisesti hallinnoida kaikkia mahdollisia seurantaskriptejä, joita haluataan asentaa sivustolle. Google Analytics seurantakoodi Tag Managerin avulla on varmaan ensimmäinen tagi, joka sivustolle toteutetaan, siitä kirjoitinkin juuri edellisessä artikkelissani.
Säilön ja sen avulla ujutettujen tagien asennuksen onnistuminen tulee aina testata. Tässä apuna on Googlen Chrome -selaimeen saatava lisäosa Tag Assistant.
Kiitos hyvästä artikkelista. Minulla olisi kysymys kun wordperss sivustolle on manuaalisesti asennettu google anatytics tagi ja haluaisi siirtyä käyttämään google tag manageria. Tuleeko tuo manuaalisesti asennettu tagi poistaa ja sitten asentaa uusi tag managerin kautta ? Miten tuo poisto tapahtuu niin, ettei sen keräämä data häviä ?
Hei ja kiitos kommentista.
Google Analyticsin jo kerätty data ei katoa minnekään, sehän on koko ajan tallessa siellä Analytics -palvelussa. Manuaali seurantaskripti on tietty poistettava, ettei se ole sivustolla tuplana, jos sen on siis asentanut Tag Manager -palvelun avulla. Seurantaskriptin asennuksen toimivuuden voi kätevästi tarkistaa Chrome -selaimeen saatavan Tag Assistant -lisäosan avulla, ladattavissa Chrome Webstoresta maksutta.
https://chrome.google.com/webstore/category/extensions , löytyy sieltä haulla.
Tämä artikkelini on jo muutaman vuoden wanha, joten kannattaa tarkistaa uusimman seurantaskriptin koodi ja ohjeet ko. palveluista.
Tervehdys, kiitos vastauksesta! Minulla on tuo tag assistant asennettuna ja se näyttää 4 tag ja 3 suggestion. Mitä kautta nuo manuaaliset tagit olisi parasta poistaa ? vai olisiko syytä poistaa ensin kaikki ja asentaa sitten uudelleen tag managerin kautta? tarkoitus olisi asentaa google analytics 4 ja verkkokaupan seuranta. kiitos avusta ! Olen yrittänyt kantapään kautta opiskella googlen työkaluja 🙂
Poista manuaalinen tagi sieltä, mistä sen laitoitkin.